
I’ll admit it—I wasn’t an early crypto adopter. In fact, I was a skeptic, even when Web3 was well into its boom. To me, it felt uncertain, speculative, and a trend that could vanish just as quickly as it emerged. But the more I watched, the clearer it became: Web3 wasn’t just a buzzword or a fad; it was a monumental shift—a genie that had escaped the bottle and could never be put back in. This wasn’t just a threat to the old systems. It was the future.
That realization came around the time my buddy—my old partner-in-crime and now CEO, Tim Delhaes—asked me to create a logo for Grindery. At that moment, I couldn’t see what it would become. I approached the task with reluctance, designing something that was simple and functional—a placeholder, really. My mindset was, “Let’s make something that works for now, without going too deep into it. If this grows, we can always improve it.”
To my surprise, Grindery didn’t just grow—it soared. It became something far bigger than any of us expected:
- 3.5+ million signups
- 20+ active Telegram groups and channels
- 30,000 daily transactions
- 100,000+ interactions across Telegram and Twitter
- A team that scaled from 5-6 early members to over 40 passionate contributors.
And it wasn’t just the numbers. The foundational ideas matured and crystalized. Grindery developed a clear mission: to make Web3 easier, safer, and practical for real-world use. We focused on building tools that change people’s lives—a practical product and ecosystem that works for everyone.
Pushing the Limits
The game changed when we joined Binance Apps. This move pushed us to the next level. We launched the first EVM smart wallet on Telegram, opening the doors for millions of users to join the Web3 revolution effortlessly.
But we didn’t stop there. We ventured into artificial intelligence—a challenge that pushed us even further. AI revolutionized how we approach Web3, from solving user problems to transforming our internal workflows: communications, content creation, blogs, audio posts, and graphic assets. This wasn’t just innovation; it was reinvention.
A Brand That Reflects Our Evolution
Our growth, however, created a challenge: our brand no longer reflected who we had become. We started as skeptics but emerged as innovators, laying the groundwork for Grindery’s transformative smart wallet and ecosystem. It became clear—our brand needed a revamp.

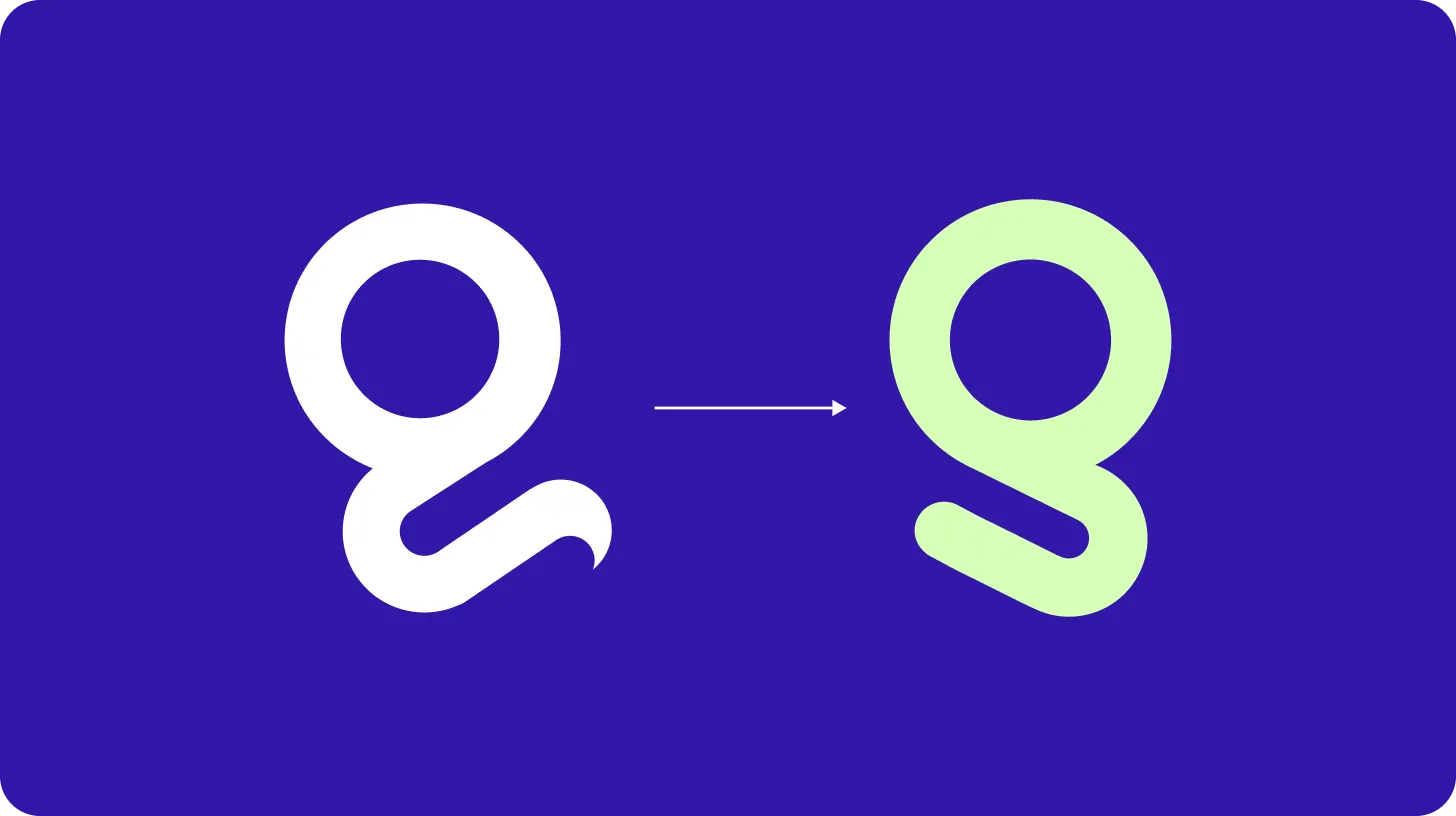
Refining the Logo
The first step was taking a close look at our primary logo. We didn’t want to feel like a “new” company; we wanted to show our evolution. So, we refined the logo—fine-tuning the elements, removing the unnecessary, and using it as a foundation for our sub-brands. This approach helped create a cohesive “family of brands” under the Grindery umbrella, each sharing the same spirit but playing a unique role within the ecosystem.

Establishing a Color Palette
Next, we defined our core color palette. These colors needed to embody the pioneering spirit that brought us here while resonating as calm, secure, reliable, and forward-thinking. But there was more to it than that.
We believe a decentralized economy will make the lives of millions something worth living. That’s why our color palette embraces high-contrast, warm, and “happy” colors. This is how we see our future—and everyone’s future—once Web3 is fully embraced by the community of humans we belong to. Our colors reflect optimism, energy, and the boundless opportunities of a more connected, decentralized world.

Imagery and Visual Tone
We also took a critical look at the imagery and visual tone we wanted to embrace. The traditional crypto aesthetic—dark graphics filled with coding references and technical jargon—simply wasn’t for us. That imagery speaks only to developers and highly specialized data analysts, but we are building for the regular Joe: the people who know they need to jump on the Web3 train but have no idea where to start.

Our imagery is designed to be approachable and relatable—direct messages, no corporate BS, and no incomprehensible tech jargon. Instead, we focus on using recognizable, everyday elements and objects that serve as visual bridges to guide newcomers into the world of Web3. Our goal is to make the transition simple and intuitive, helping people feel confident, not intimidated, as they take their first steps into this transformative technology.
The Work Continues
The rebranding process is far from over. Like our business, our brand will continue to evolve. We’re facing big challenges—from refining typography to aligning UI—but the foundations are strong, and our direction is clear. This ship is guided, and we’re confident we’ll get it right.
As we move forward, we will be rolling out the different elements of our revamped brand in stages. This process is not without its challenges, and we know it won’t be perfect right away. That’s why we want to hear from you—your feedback, comments, and suggestions matter to us. Together, as partners in this journey, we can ensure that Grindery’s vision resonates with everyone and makes Web3 easier, safer, and more accessible for all.
About the Author:

Alberto Contreras, aka @ViB,
Grindery UX/UI Lead
has been creating digital products since 1998. A serial entrepreneur and passionate advocate for UI/UX design, Design Systems, and Brand Development, Alberto combines his expertise with a love for percussion and the freedom of a digital nomad lifestyle.